iBooksから本を削除する方法
概要
方法
そこで
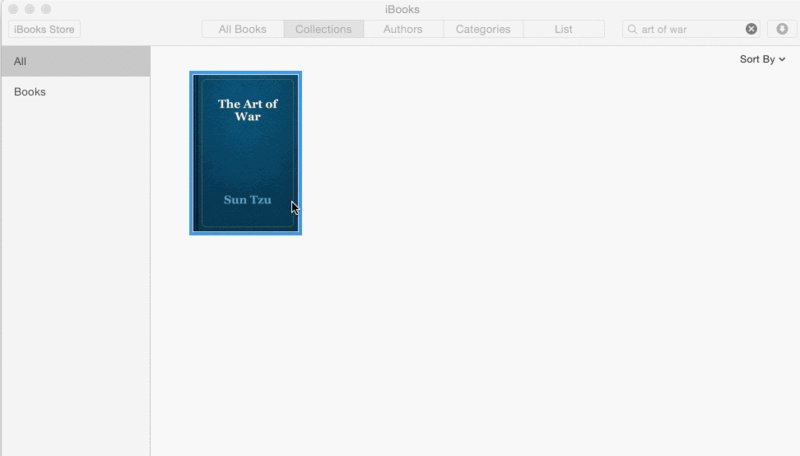
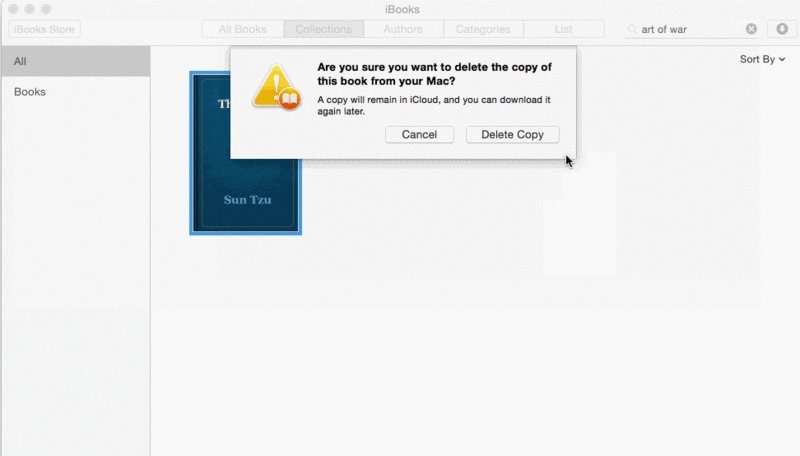
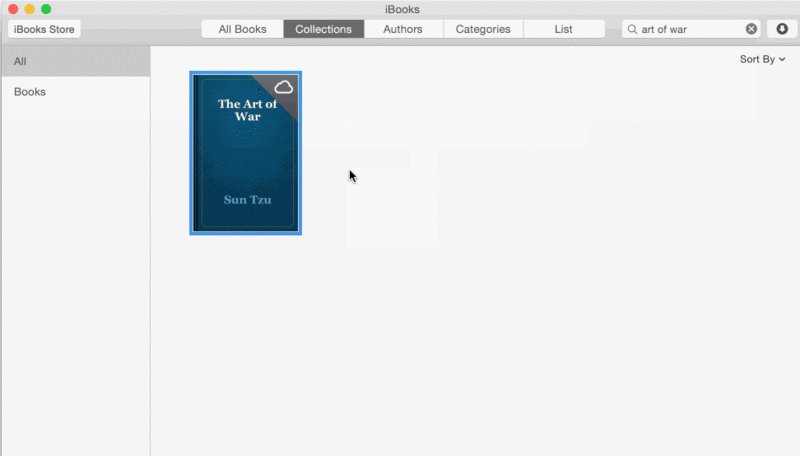
- ↓こんな感じで iBooks Store にいって、Purchased(日本語だと購入済みとかですかね) から本の左上にでる × マークを押して消す

メモ
- 最近 Kindle 一辺倒って感じだったんだけど、PDFの本とか iBooks の方が iPhone とも連携しやすくていいかなと。読み上げ機能も Kindle.app に比べると iBooks の方が安定してたりするので。(でもメインはKindleかなあ。今のところ)
- iBooks でもときどき1巻無料セール?みたいのとかやっていて、気になる本を探すのにいいかもしれないな〜と思って適当にダウンロードしてみたら、消し方がわからなくてストレスフルだった
- 普通は消さないという考えで消しにくくしてるんすかね?僕は試し読みして消すのはよくやるので、消しやすいのがいいな〜(でももっと簡単な方法があるのかもしれない)
電子書籍の積ん読を少し解消できるかもしれない方法
方法
本を読むとき
僕は電車での移動時間に本を読むことが多かったんだけど、 職場の近くに越してからというもの、そういう時間が少なくなった気がする
割りといろんなところが近くなったので結構歩けちゃう。 そうすると本が読めない(まあ、家でも読むし、図書館とかカフェとか行けばいいんだけど) まあ、そんなこんなで歩行中にも本が読みたいなーと思ったのでした
調べてみたら、iPhone の 読み上げ機能が iBooks とか Kindle で使えるんすよ(ブラウザとかでも使えます) 使ってみたら結構いいかもなあって感じです
設定方法
- 設定 -> 一般 -> アクセシビリティ -> スピーチ
- 選択項目の読み上げ、画面の読み上げ、内容を強調表示をオンにする
- あとは iBooks や Kindle で画面上部から下に向かって二本指でスワイプ
読み上げ機能の感じ
- iBooks
- 安定してる(ときどきおかしくなるけど)
- 待ち受けでも普通に使える
- 読んでるとこをハイライトしてくれる
- Kindle
- 他のアプリに移ったり、待受状態にすると途中で止まってしまう
- 待ち受け状態にしないで聞いてたりしてる(そのうち安定していくんすかね)
使い方とか読み上げに合う本
- (まあ、まだ使い始めて1日くらいなんで、アレなんだけど)
- 読み上げ速度は最大にしてる
- 最大だとだいたい読むのと同じくらいのスピード
- 読みながら聞いてもよい気もする(眠くなりにくい気がする)
- 技術書は合わなそう(コードの部分がつらい感じ…)
- ビジネス書的なものが合うのかなあという感じ
- 小説もいけるかも
- UIがうさぎとカメなんだけど、なんかアレ
感想
追記
- 最速でだいたい2倍速くらいなんだけど、ときどきめちゃくちゃ早くなるところもある
「プロフェッショナルのための実践 Heroku 入門」を読んだ
読んだ本

プロフェッショナルのための 実践Heroku入門 プラットフォーム・クラウドを活用したアプリケーション開発と運用 (書籍)
- 作者: 相澤歩,arton,鳥井雪,織田敬子
- 出版社/メーカー: KADOKAWA/アスキー・メディアワークス
- 発売日: 2014/09/19
- メディア: 大型本
- この商品を含むブログ (2件) を見る
全体的に
- Heroku 使おうと思ってる人、Heroku 使ったことあるけどちゃんと使ったことない人あたりにオススメかなあと思いました
- 本章の内容が最初にあって読みやすかった
- ↑目次見ればわかるけど、もどらないといけないので、章の初めにあるのは頭に入りやすくて好みな感じでした
0章 はじめに
- Heroku の歴史がわかってよかった
- 歴史は知らなくても使うことができるけど、知ってると思想や哲学が理解しやすくなると思う
1章 Heroku の概要
2章 Heroku 利用の準備
- SSH ってよくわかんないんだけど(?_?)っていう人にもわかるように丁寧に書かれてよかった
- アプリ作成からデプロイまでの流れが Rails で説明されててよかった
- Ruby 以外にもNode.js、Scala、JAVAで準備が書かれててよかった
- Windows でも書かれててよかった
- いろんな環境用に書くの大変ですよね…
3章 アプリケーション開発のポイント
- 開発のポイントがざっと理解できてよかった
- ファイルアップロードとか、レスポンス時間制限とか、Slug 制限とか、IPアドレス制限とか、Procfile とか、Foreman とか、ステージング環境の構築とかとか
4章 アドオンによる機能追加
- アドオンについてざっくりわかってよかった
5章 本番環境構築への移行
6章 Heroku Postgres
- Heroku の Postgres の使い方がわかってよかった
- Webの管理画面からいろいろできるのがわかってよかった
- DataClips便利そうでよかった
7章 トラブルシューティング
- よくあるトラブルとその対策が載っていてよかった
8章 Heroku のアーキテクチャ
- Heroku のアーキテクチャがわかってよかった
- Dyno と Slug の素性
- 短いので読みやすくてよかった
9章 The Twelve Factor App
- The Twelve Factor App の翻訳がよめてよかった
万葉帰社日に「万葉積み重ね」という発表をしました
内容
チーム積み重ねっていう前に公開したものと似てる、チーム開発とか社内での工夫とか、あいかわらず僕の好きそうな内容。
なんとなく万葉で中の人達がやってることを小出しにしたいなって思っていたんだけど、どこでやろうかなあ…みたいなのが思いつかなくて、社内で発表した。
万葉は僕にとって働きやすい環境で、なんでかっていうと、自分達で会社の制度や仕組みなどをリファクタリングしたり、機能追加したりしてるからかなあって思う。 もっと効率を良くする仕組みを、効率よく採用できる。(や、まあ、普通にどこでもそうしてますよね…^^;)
その理由として、社長が現役プログラマーというのは大きいと思う。(実際社内でも一番書いてるくらい書いてる。っていうのを意外と知らない人がいるって話をちょいちょい聞くのでスライドにもいれてみた。もちろん量だけじゃなくて 質や価値もすごい)(判断の早さや的確さとかもものすごいので、そのあたりも大きい) 誰かがこういう制度とかモノとかあるといいな〜って言ってから、話し合って導入されるまで、すごく早くてとてもいい感じ。
なんとなくコントローラブルな感じって思ってる。 僕にとって、コントローラブルっていうのは、働きやすさにとても関係してると思う。 一部の人だけがコントローラブルだと、全体で非効率になりやすいので、いろんなことを考えて設計して、やってみて改善していく感じが好き。
スライド内で紹介したハックは、書きやすそうなものだけ3つくらい書いて、あとは列挙もできてないないやつを思い出した順に足しては update してる感じ。でももっとふつうにやってることたくさんありそう。
MTGの効率をよくする
スライドに書いてなかったけど、万葉はチャット文化が強くてみんなそっちに慣れている。ビデオチャットは相手の反応もわかりやすくてよいんだけど、どうしても参加者それぞれのネット環境などに影響されて困ることが多い。反応や状態がわかるくらいチャットスキルがあがる(なくてもふつうにすぐ慣れる)と、そっちの方が効率がいい。あとから見返すことができるし、参加してなかった人もみれるし、後々重要になるそうなった経緯なども wiki などに貼ることができる。
GoogleDocs を使った[アジェンダ+リアルタイム議事録]は、帰社日の全体会議のときや、ビデオチャットのときなどに使ってる。だいぶ効率良くなったと思う。誰かが1人で議事録書かなくて済むし、漏れとかもないし。事前に作って作りながらやるっていうのがすごく好き。
職人性・属人性を低くする
これは @redfit や @upinetree や @hyoshihara や @publichtml や @chobishiba や @ohtsuka_t たちのチームがやってて、いいなあって思ったもの。巻き込みやすい仕組みでとてもいいと思う。
◯◯さんじゃないとできない、っていうのはなるべく減らしたい。そのほうが長い目で見て効率がいい。情報をシェアしたり、教育したりなどのコストはかかるけど、それを考えても、誰か1人に負荷が集中したり、作業が進まなくなったり、知見が増えないことを考えると、かける価値はあると思う。価値があるからやるんだけど、まあ、ふつうにやりたい、や、やってる。シェアする技術や仕組みも改善していけるし。
僕は昔、10〜20人くらいのオペレーションを上手く回るようにするお仕事をしていたせいか、自分が動けなくなったときに、他の人達の作業が止まる、みたいな状態にできるかぎりしないようにしたいと考える。自分が何をしてたか、とか、どんなことを考えてるか、みたいなことをなるべくシェアしながら仕事をしたい。日報とかね。共有のコストはかかるけど、長い目でみて効率はいいと思う。もしもいきなり僕が死んでも、誰かがかわりに続きをやってくれると思う。(や、だいたい誰かがかわりにやることになると思うので、なるべく続きやりやすい方がうれしいよね?)死なないようにもなるべく気をつけてる。
日報にはかならずどうでもいいようなこと、今日の一言的なのを書いてる。こういうのが一番読みたいし、一番効果がある気がしてる。雑談。雑談って一見無駄だけど、チームの効率をよくするものになることがよくある。
言葉遣いに気をつける
万葉は、言葉や気持ちを大切に扱ってると思う。日本語についての指摘は結構したりされたりする。相手のことを考えたり、わかりやすいキレイな日本語を使うことは、やっぱり長い目でみて効率がいい。言い方が気になるなど、余計な感情によって思考のリソースが食われてしまわないようにしたい。
僕は過去に、自分がコワかったり、コワい先輩に教わったりしたことがあるんだけど、やっぱりコワくない方が圧倒的に効率がいい。コワいと質問とか話しかけるのためらうから、もっと自分の理解力を高めてから聞こうとか、もっと自分で調べてから聞こうとかなってしまって、そもそも必要ないことやって怒られたりっていう悪循環になりやすい。これって教わる側だけの問題じゃないなって、どっちも体験したことあるのでわかる。わかっちゃう。でもコワくない=なあなあとかっていうんじゃない。ナメたりナメられたりっていうのも効率悪いので…。(なんていうかコードレビューでボコボコにしたった、みたいなのもあんまり好きじゃなくて、文脈が伝わらないまま、ボコボコにするのが目的になっちゃう人とかでてきたりすると効率悪いなって思う。レビューはレビューなので普通に指摘して、よくしてったらいいと思う。まあ、コメント数が多い=ボコボコなんだとは思いますし、僕もボコボコにしたったみたいなこと言ってたことあるような気もしますmm)
コワいかコワくないかっていうのは相対的っぽい感じだと思うので、相手がコワいって思っちゃったらコワいんじゃないかなって思う。お互い半歩ずつ歩み寄るのがいいのかもだけど、アジャストしやすい方が動くのが効率がいいと思う。コワいかコワくないかはひょっとしたらどうでもよくって、一番効率のよい状態を考えればいいのかもしれない。会社で、チームで、ペアでどうするか考える。経験値の高いと思われる方がハンドルを握る時間が長くなりがちになるので、それが本当に効率よくなるのか考えながらやりたい。
感想
久しぶりに発表した しばらくずっとちょっとずつ作ってた別の発表もあったり、忙しかったりしたので数ヶ月してなかったけど、もっと低コストな感じのちょっとしたやつを発表するのがよさそう
ちょっとなんかタイトルが中途半端で、無理に積み重ねつけない方がよかったなって思った。
僕らの今やってるやり方が一番いいとかは思ってなくて、会社の数だけチームの数だけ良いやり方があると思うし、もっと改善していきたい。同じ日にあった @upinetree のカンバンを改善したっていう発表で、正しい看板とかはなくてチームの数だけカンバンがあるみたいなこと言ってて好きな感じだった。
たのしい開発
僕がたのしく開発したいとか、効率よく開発したいと思うのは、一番貴重なモチベーションを上げやすく下げにくいようにしたいってことなのかな〜って思う。まあ、相互に関係してるし、卵が先か鶏が先かって感じもする。動きやすいようによい状態・状況にしておきたい。
これはとても非効率的な文章になっていて、なんとも味わい深い。一見非効率だけど、思いや感情が入っている方が長期的に見て効率がいいなって思う。
new MacBook Pro 2014
会社マシン、新しいやつを買ってもらった Retina, 15-inch, Mid 2014

万葉に入ってから3代目のマシン
初の15インチで重さが心配だったけど、 3年くらい前の13インチよりも軽いような気もする (どこかで同じくらいだという噂も聞いた)
2代目はだいぶステッカーでいっぱいになった。 しゃほーさんにもらったロックマンのオクトキャットが一番のお気に入り
夏休みに2代目をクリーンインストールしたら、 新しいのが発売になったので、準備運動は万全だった。 http://qiita.com/tatsuoSakurai/items/bca376de9a9240f96245
3代目はらくにできるようにってヤックシェービングしすぎた気がする… (本当はもっと違うことをする予定だった)
でも2-3時間で環境つくれたのでよかった。 いままではタイムマシンで一晩かけて入れ替えるみたいな感じだったし (まあデータをいろいろ整理したのもあると思う)
2代目から3代目にデータを移すのに、 初めてAirDropを使った。 お手軽でいい
あとレティーナがキレイだ。 キーボードの打鍵感がちょっと薄い感じ?になった気がする。 (でも慣れた)
3代目にもちょっとずつステッカーを貼っていこう。 とりあえず万葉ステッカーと、 こないだ遊びに行かせてもらった WebPay のステッカーを貼ろう
万葉帰社日に「チーム積み重ね」という発表をしました
発表した
先日、万葉の帰社日で「チーム積み重ね」という発表をしました。 (万葉では月一で全社員が集まる帰社日があって、そこでいろんなことをしています。) 想像以上に好評で、おどろきついでに公開してみようと、公開版を作って公開しました。 なんか好評でびっくりしました。(∩´∀`)∩ワーイ
きっかけとか
きっかけは、同僚の @tanaka51 から、「プロジェクトでやってる工夫みたいのあります?」みたいなこと聞かれて話してたら、他の人も興味あるとのことで、発表することに。当初は12月の帰社日でする予定で、その日に作ってたんだけど、気づいたら時間なくなっちゃったので来月まで寝かすことにしました。そのときはいまの1/3くらいの量ですかねえ。
期待増
作って放置してたんですけど、週一くらいで、同僚かつプロジェクトメンバーの @hyoshihara04 とか @upinetree とかが、発表たのしみにしてます:) と言ってくれるので、ああ...もっとちゃんと作った方がいいかなあと思い始めました。だって同じプロジェクトですからね。やってること全部知ってるし...。他のプロジェクトの人と、プロジェクトメンバーにもなにか...って感じアンテナをたてつつ、いろんなメモをつなぎあわせて、前日の夜になんとなくいろいろ盛り込んでみたのでした。チームメンバーにもウケたみたいでよかったです ε-(´∀`*)ホッ
メモ
生煮えプルリ
- @ken_c_lo のエントリとか、RWC2013 の @mojombo の話とかとか。
- Gitを使ったデザイナーとプログラマの協業について話してきた #P4D #phpcon2013 - 納豆には卵を入れる派です。
- The Internet Axiom: Escaping the Tyranny of Time and Space
Wiki
- だいたいチームのふりかえりからのフィードバックですかね。
- 用語集の大切さは某A社で @toshi_k や @mewlist やチームメンバーから習いました。
- コード規約は、Ruby書けるメンバーばかりなので、レビューやペアプロで議論にあがったものだけを書いてました。のでちょっとしかないです。初心者もいるチームだったら http://shugo.net/ruby-codeconv/codeconv.html あたりですかねえ。規約は縛るものではなく、迷わなくて済むようにというものだと思ってます。規約に書いてあっても、議論して新しい書き方が良いとなれば規約を書き換えます。
- wiki は誰でも更新できるので、古かったらそのときに気づいた人が直して、チームでレビューする。調査だったり、実装に迷うものがあれば wikify してみて、それをチームやメンバーに見てもらって相談したりしながら進む。
- あ、あとスライドに書かなかったけど、設計の段階で議論したこととか思い出すのが大変だったので、ざっくり流れがわかるようなメモも wikify するようにしたので安心感が高まりました。
カンバン、朝会、ふりかえり
- 必要さや面白さ?によっていろいろいじりたいです。
- あんまりカッチリしてないです。
- スライドに書いてないところだと、ふりかえりで出たTRYを貼ってあって、それを朝会で見直してます。で、越えられる壁っていうライン引いたので、できたやつはそこを越えたとこに移します。なにこれwって感じですけど、割りと気に入ってます。
- カンバンや朝会やふりかえりのベースは、2年半ほどご一緒させていただいた某A社某チームのやりかたを継承してます。たぶん。。。付箋つかってるけど、インデックスカードとひっつき虫も使いたくなるときがある...。
- 加湿機は http://www.amazon.co.jp/dp/B00E3JQ0XU です。プライベートで買ってよかったので、日報で共有したら、社長宅でも同じの買ってたらしく、いいので買おうって話になって、すごい速さで導入されました。フィルターとかないので手入れが楽でよいです。スチーム式なので加湿力も高い。だいぶ快適になりました。(それまでにも万葉オフィスに加湿器はあったんですが、加湿力不足+フィルター掃除大変><って感じでした。)
- 本で読んだプラクティスとかもちょいちょいためしたりしてます。この辺は某社隣チームだった @1syo に勝手に教わった気がします。
- 大きなプロジェクトだと全体の作業量把握するのが大変なんだけど、どうしたらいいかなあって考えながらやってます。ちょっとずつよくなってる。先日でたアジャみつの電子版も買った(紙版積んだまま...><)ので読もう。読もう...。
- 世の中にはいろんなプロジェクトがあるので、ウヒー><ってなるコードに出会うこともあって、状況によっては基礎工事をやりなおしたりします。まあ度合いは変わるにせよ、リファクタしながら進むのですけど、なかには優先度が高くないものもある。でも気になる。そういうのは誰かがカッとなったタイミングでやるようにしてます。だって、気になっちゃうんですもの。なんとなく2回くらいは我慢しますかね。気になり続けると気持ちに影響がでてくるので、リフレッシュ効果もあるんですよ。あとやさぐれ過ぎてもいいことなんもないので、チームでカバー?するようにしてました。(だいぶ前の某所の某資料をやさぐれながら作っていた時に同僚の @yotii23 にまあまあって諭されながらやってた経験が活きてる気がする)
- 活きた話は本になかなかないって書いたけど、あることも結構あります。本はいつでも読めるので、知ってる人に聞いてみよう的なことを言いたかった。
その他気をつけてること
- ここからなんかよくわからない話になってる。
- スタートアップRuby を書いてる時と言ってることは同じ感じです。
- 生きてるといろんなチームに属するので、チームがどうしたらよりよく動けるのか考えながらいろいろやりたい。
- 自分も含めたチームのメンバーがいい感じに開発(コーディングだけでなくね)できるといい。
- 役割を持ちまわるのは結構単純だけど効果の高いものかなあって思う。やってみて初めてわかることが多いので。
- チームでレビューしてるので、マージされたらチームのコードっていう感じが好きです。
- グイグイいくのは同僚の @redfit から教わりました。一度じゃだめでも根気よくいい感じで勧める感じ?
- あるといいな〜っていう機能やツールは、チームでちょいちょい作っていくと、誰かがふと思い立ったときに作ろうってなるので、言ってみたり、作ってみたりしてる。最近社内プロダクトとか欲しい機能を @tanaka51 や @uu59 がすごい速さで追加してくれるので、僕もあれやっちゃおうとか思ってしまって実にたのしい。
- モチベーションは日によって低かったりもするので、そういう時はメンバーから分けてもらう。自分が高いときはわけてあげる。たぶん。
- 言葉は難しくて、リファクタリングもなかなかできない。でも必要なので、やってしまったら次に気をつけてフォローとかフォローとか...
- チームの雰囲気はよいほうがいい。無理にしてもしょうがないので持続可能な感じがいい。
- 子供のときにしらないおばさんとかに「ぼく〜えらいね〜」みたいに言われるのがとても苦手だった。なるべく普通に話したい。
- 無理強いしても誰も得しないので、言い方とかに気をつけたい。クラス名とかよく考えるような感じに似てる?
- 否定の後乗りとか、誰かの強い意見に乗っかって何かを言わないようにしたい。正しいことを言う時は気をつけたい。 祝婚歌 とかね。
- カッコはつけようと思ってないと(僕は)つけられないので、なるべくそう思うようにしてる。
- ときどきできないこととか考えても意味にないこととか考えてたりするので、なるべくできることしたい。
- たのしいって目的なの?って前に @m_seki と @vestige_ とチームでどんな風に開発してる?みたいなお話させてもらったときに聞かれてなんかこんなようなことを話した気がする。気づいたら度合いの話とつなげていた。帰社日発表なので思い切ったことをした。
- 最後はフツウの話になったけど、思ってたことがなんとなくまとまってよかった。
その他メモ
- 公開版は社内で発表した資料から外に出せない部分を削除して、 @yotii23 と @hyoshihara04 にレビューしてもらった。オープンにしちゃダメなものが載ってないか見てもらうつもりだったんだけど @yotii23 が細かいとこまでレビューくれて質が高まった。ありがたい。
- 以前お仕事で関わりお世話になった人たちや、一緒のチームだった人たちからいいねって言ってもらえてとても嬉しかった。嬉し恥ずかしい。
- 最近リーダー係やってるけど、だいたいお世話になったリーダーの人たちを勝手に憑依させながらやってる。社長の @nay3 とか、@t_wada とか @k2clash とか @tazyamah とか、 @toshi_k とか @holysugar とか @mewlist とか、直接はあまり関わってないけど
@ffu_や @1syo とか。あ、リーダー係に限らないですね。ペアプロするときは @ClockWorkStudio と @ckazu がベースだし、人になにかいう時は @udzura とか、仕様を詰めるときは @tosik とか...みなさんいつもお世話になってますm(_ _)m - 最近あんまりオープンな発表してなかったけど、(夏に agatsuma.survive#03 で久しぶりにした)Web男子会というとてもクローズドな裏組織で資料作って発表していたので、少しうまくなった気がする。
デザインビギナーズ 8 回目、ワイヤーフレームの回 #debeg
もう第9回が明日っていうか今日だけど、 8回目のワイヤーフレームの回について書いておく。
デザインビギナーズのサイトを作るためのワイヤーフレームを作る。 テキストがあって、それを元にワイヤーフレームを作る。
みんなの結果はこちら。 https://github.com/design-beginners/meetups/issues/10
僕のはこちら

僕ワイヤーフレームのこと全然わかってなかった。。。デザイナさんに「なんかただ並べただけですよね?」ってコメントもらって、ほんとにそのとうりで、ただ並べましたっていう。。。
ワイヤーフレームって、各要素をどのような流れでユーザを誘導するか、とかそういうことを考えて作るものなんですって。これ、設計ですよねえ。。。なんかそこ繋がってなかったんですよねえ。なんでだろう...ってびっくりした。でもなんだろう、まだサイトの中身がどういうものっていうのが把握できてないからなのかなあ...。ロゴの時はなにかをイメージしながら作ってたんだけど、ワイヤーフレームのときはあまり考えずに並べてたなあ...うーむ。なんかもう一回くらいやりたい気もするけど、サイトの中身について考えたいのかもしれない。。。 今回もすんごい勉強になりました。ありがとうございました〜!